Working with the text backplate in Windows High Contrast
I've written in the past about how to adjust your site to provide a useful experience to users that turn on Windows High Contrast (if you haven't read about it, jump over here to read it and then come back).
Some background
An issue was brought to my attention recently Adrian Roselli where he asked, "... am unable to get Edge to properly do text in button on focus/hover when inverting values as it seems to think it conflicts with background and is putting bar behind it. Typo? Help?."
Before I get into how to fix this issue, I'm going to quickly outline why this issue is exists in the first place. In the 2016 Spring Release of Microsoft Edge, a change was made in high-contrast mode where a blackplate was added behind text nodes to ensure contrast. Bogdan Brinza & Rossen Atanassov of the Microsoft Edge team stated the reasoning for this was, "Many modern web sites use background images as foreground content, which doesn’t provide a great experience for users who need increased contrast."
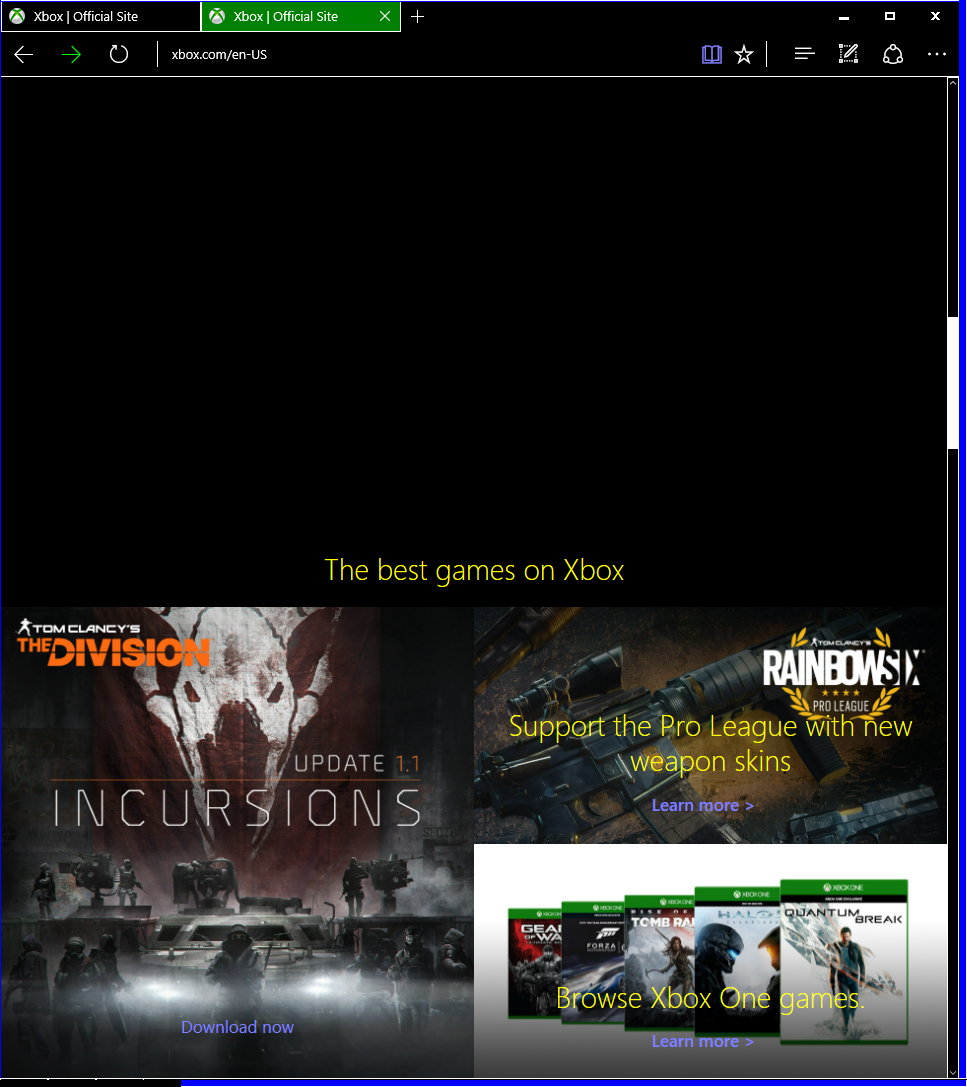
Here is an example of this issue seen in the Microsoft Edge browser with high-contrast enabled:

So the Xbox site is using the background image to convey context that Halo is one of the best xbox games. In order to achieve contrast however, Edge replaces background images and fills in the background of every container with the user's selected colors in the OS settings. This ensures high-contrast, but the user has a degraded experience over all in relation to non-high-contrast users.
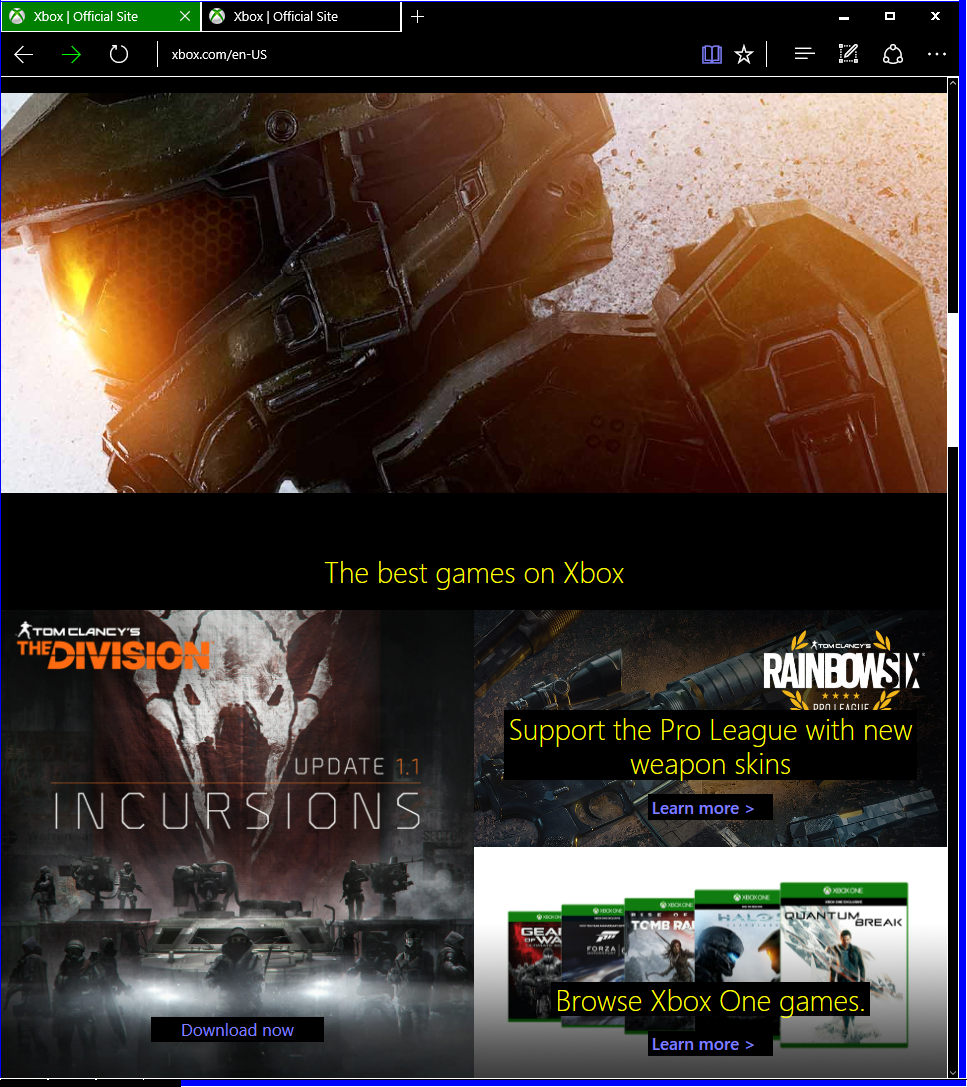
To solve this, the team did something pretty creative by taking a common paradigm seen in another medium where the background content is dynamic, video media. What they did was allow the background images to be rendered and inserted a backplate behind all of the text nodes that achieves the desired end result.
Here is what that same site looks like with these adjustments:

The problem
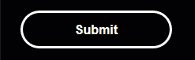
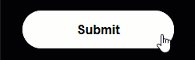
Now back to Adrian's problem from earlier. Adrian has a <button> that he has a nice
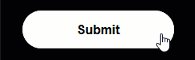
little :hover effect on where the background and text color change. Here's what it looks like:

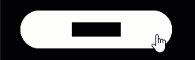
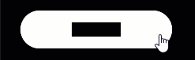
Now, let's take a look at this same scenario with Windows high-contrast turned on:

As you see the backplate actually ruins the high-contrast that Adrian was hoping to achieve. This happens, ironically because Adrian is being responsible and adjusting the web content for high-contrast:
@media screen and (-ms-high-contrast: active) {
button {
-ms-high-contrast-adjust: none;
color: buttonText;
background-color: buttonFace;
border: 3px solid windowText;
}
button:hover,
button:focus {
color: buttonFace;
background-color: buttonText;
border: 3px solid windowText;
}
}
The solution
So in order to solve this, all you need to do is add -ms-high-contrast-adjust: none;(MDN docs) to the
button selector. This tells the browser, "I've got this, I know what I'm doing and I'll handle
all of the high contrast." So the browser then doesn't touch that content leaving you in control
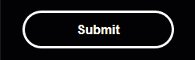
of how high-contrast is handled. So now that -ms-high-contrast-adjust has been added, let's take
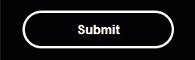
another look:

That's all there is to it. Happy coding!